Cara membuat push Notifikasi Blog Dengan Mudah 100% Berhasil dan gratis
Table of Contents
Cara membuat push Notifikasi Blog Dengan Mudah 100% Berhasil dan gratis - Push notifikasi adalah suatu teknik untuk meningkatkan pengunjung aktif blog. push notifikasi tentu menjadi strategi yang cukup bagus mengingat push notikasi akan mempertahankan pengunjung blog. Perlu anda ketahui dengan memanfaatkan push notifikasi, pengunjung yang sebelumnya penah berselancar di blog anda dan kemudian mengaktifkan push notifikasi otomatis akan mendapatkan pemberitahuan saat blog anda update artikel terbaru, karena push blog memanfaatkan cache browser google chrome, mozilla, dll. dengan demikian pemanfaat push notifikasi sangat perlu diterapkan pada blog kesayanga anda.
untuk memasanag push notifikasi pada blog sebenarnya cukup mudah dan pastinya gratis.
Bagaimana Cara memasanag Notifikasi Blog?
Caranya cukup mudah, karena untuk membuat push notifikasi blog anda tidak perlu memahami strutur HTML dan Javascrib karena pada tutorial ini kita akan manfaatkan onesignal.com, Jika anda penasaran bagai mana cara memasang push notifikasi blog maka anda dapat mengikuti langkah langkah dibawah ini.
1. Login Pada onesignal.com
Tentu untuk membuat push notifikasi terlebih dahulu kita harus daftar pada onesignal, dan jika anda tidak mau ribet anda dapat melakukan login dengan Facebook.
untuk menuju login klik onesignal.com
Kemudian klik LOGIN kemudian pilih Facebook atau anda juga bisa login dengan Gmail.
2. Membuat Nama Aplikasi
Jika pada tahap pertama telah berhasil selanjutnya kita akan membuat sebuah aplikasi . untuk membuat aplikasi klik pada ADD APP disini kami membuat nama aplikasi nya adalah notifikasi.
3. Memilih Platform untuk dikonfigurasi
Karena kita akan membuat push notifikasi yang akan diterapkan pada web maka silahkan anda klik pada WEB PUSH dan klik NEXT
4. Pengaturan WEB PUSH
Karena kita akan menerapkan web push pada blok maka silahkan klik pada WORDPRESS PLUGIN OR WEBSITE BUILDER dan jangan lupa klik BLOGGER
5. Pengaturan Situs Blogger
jika tahap diatas telah selesai silahkan scroll kebawah dan setting BLOGGER SITE SETUP, pada tahap ini anda perlu memasukkan nama blog, alamat URL blog, dan logo blog. perhatikan pengauran kami dibawah ini.
untuk memasanag push notifikasi pada blog sebenarnya cukup mudah dan pastinya gratis.
Bagaimana Cara memasanag Notifikasi Blog?
Caranya cukup mudah, karena untuk membuat push notifikasi blog anda tidak perlu memahami strutur HTML dan Javascrib karena pada tutorial ini kita akan manfaatkan onesignal.com, Jika anda penasaran bagai mana cara memasang push notifikasi blog maka anda dapat mengikuti langkah langkah dibawah ini.
1. Login Pada onesignal.com
Tentu untuk membuat push notifikasi terlebih dahulu kita harus daftar pada onesignal, dan jika anda tidak mau ribet anda dapat melakukan login dengan Facebook.
untuk menuju login klik onesignal.com
Kemudian klik LOGIN kemudian pilih Facebook atau anda juga bisa login dengan Gmail.
2. Membuat Nama Aplikasi
Jika pada tahap pertama telah berhasil selanjutnya kita akan membuat sebuah aplikasi . untuk membuat aplikasi klik pada ADD APP disini kami membuat nama aplikasi nya adalah notifikasi.
3. Memilih Platform untuk dikonfigurasi
Karena kita akan membuat push notifikasi yang akan diterapkan pada web maka silahkan anda klik pada WEB PUSH dan klik NEXT
4. Pengaturan WEB PUSH
Karena kita akan menerapkan web push pada blok maka silahkan klik pada WORDPRESS PLUGIN OR WEBSITE BUILDER dan jangan lupa klik BLOGGER
5. Pengaturan Situs Blogger
jika tahap diatas telah selesai silahkan scroll kebawah dan setting BLOGGER SITE SETUP, pada tahap ini anda perlu memasukkan nama blog, alamat URL blog, dan logo blog. perhatikan pengauran kami dibawah ini.
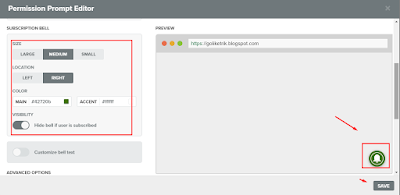
6. Pengaturan Permission Prompt Setup
Pada tahap ini kita akan merancang tampilan push notifikasi. maka kita perlu membuat Permission Prompt, silahkan klik ADD A PROMT .
selanjutnya setingg tampilan push notifikasi sesuai dengan keinginan anda, pada tahap ini anda dapat merubah warna, posisi, dan lainnya. silahkan anda rancang sesuai dengan keinginan anda. disini kami merancang seperti dibawah ini.
jika anda telah merancang sesuii dengan kebutuhan blog anda silahkan klik SAVE
7. Membuat Teks Tampilan Notifikasi
pada tahap ini anda dapat mengisi teks nitifikasi untuk mengisinya silahkan isi WELCOME NOTIFIKASI isi sesuai dengan keinginan anda. disini kami membuat teks welcome notifikasi seperti dibawah ini, dan anda dapat melihat hasilnya disamping kanan.
jika anda telah mengisi welcpne notification anda dapat menyimpan dengan klik SAVE, pada tahap ini telah berhasi merancang push notifikasi dan tidak perlu mengatur ADVENCED. jika pengaturan telah tersimpan kemudian otomatis akan muncul Code HTML kemudial klik COPY CODE
8. Memasang Kode Pus Notifikasi Pada Blog
untuk memasang push notifikasi blog, silahkan masuk pada TEMA dan EDIT TEMA kemudian cari kode <head> kemudian pastekan kode Yang telah anda copy tadi, dan jangan lupa untuk disimpan.
9. Selesai.
Jika langkah-langkah diatas telah berhasil maka anda dapat melihat hasilnya. perhatikan gambar dibawah hasil dari pemasangan push notifikasi pada GOLIKETRIK.
itulah cara memasang push notifikasi pada blog, jika anda mengalami masalah saat mengikuti langkah-langkah diatas jangan lupa tinggalkan komentar, dan jika cara diatas tidak berhasil silahkan share.














Post a Comment